https://venturebeat.com/2020/09/23/google-expands-its-flutter-development-kit-to-windows-apps/
Author Archive: travis
Google is teaming up with Ubuntu to bring Flutter apps to Linux
https://www.androidpolice.com/2020/07/08/google-is-teaming-up-with-ubuntu-to-bring-flutter-apps-to-linux/
Excited about Flutter
As the time approaches to once again put together a mobile app the obvious question is, “What is the latest and greatest way to develop an app that will run on all mobile platforms?”. Only a couple years old, Google is on the leading edge with Flutter!
I can’t wait to get started! Take a look:
Taiga contribution
Taiga.io is an open source product offering Scrum, Kanban, & issue tracking among other features. It is comparable to Jira, though smaller scale. I’ve enjoyed using this product for years for tracking my software projects and other personal goals. The product can be managed by others at cost, or installed locally for free.
Given that the one mobile app (created by a third party) is rather expensive I’ve decided to initially create some PowerShell cmdlets to access the Taiga REST interface, and later put together a mobile app offering just a few features initially such as marking a user story complete, adding a user story, and adding detail to a user story.
In this way Taiga will be usable easily as a Trello-type app replacement, and in doing so can ensure IP is kept safe.
I’ve started this process with creating an installation video which over time will hopefully lead to increased usage of the product:
Life Lessons learned while making deliveries for extra cash
Down Syndrome
Some folks come out to help bring in the delivery. A young man with down syndrome helped out once, opening up the garage and making conversation. He may have been just about the most positive kind person I have ever met.
Shaking
A man once slowly answered the door, his whole body trembling. I feared when I handed him his bag that he might not be able to hold it. He did though, and slowly he reached in a pocket and brought out a tip of a few dollars. It was a humbling moment. He radiated kindness.
Disability
The note on the wall said to ring the doorbell for 5 minutes as the occupant has a disability and it may take time. A young lady answered seemingly the most energized and awake person ever! Over the top energy and caring, going out of her way to be helpful in every way. I couldn’t help but wonder if she was on the upper side of an up & down disability. If the down side is as intense as the up side, I can only imagine.
Blind
Many people don’t hear a door knock. Usually I try texting next as most are always with their phone. A tenant answers the door, “Is there someone there?!” “Yes, here with your delivery”, he raises his hands to receive, he says, “I’m blind. Texting doesn’t really work well with me!”
Using IdentityServer4 & ASP.NET Core Identity
ASP.NET Core Identity provides common Authentication features such as a registering a new user with email verification, multi-factor authentication, using external authentication providers such as Google & Facebook, and much more. ASP.NET Core Identity maintains its own database tables, and can be seen as somewhat of an enclosed isolated system.
However, ASP.NET Core Identity has, from the start, been intended to be used to provide a web-based user interface. But, what if we want to integrate many of those features via a WebAPI? Perhaps later, we might even want to take advantage of the provided user interfaces…
Introducing IdentityServer4. IdentityServer4 is designed to provide Authentication as a Service & Access Control for APIs. IdentityServer can be used to get the access tokens needed to consume our webapi.
Turns out IdentityServer4 is able to use the tables provided by ASP.NET Core Identity (see ASP.NET Identity Support). Combining these two let’s us implement a perfect solution from 5 years ago posted here, now in just a few lines of code.
Securing Web Applications and Web APIs with ASP.NET Core…
Modern presentation on the web app stack by Dominic Baier (co-creator of IdentityServer4 for last 10 years): https://vimeo.com/369311388
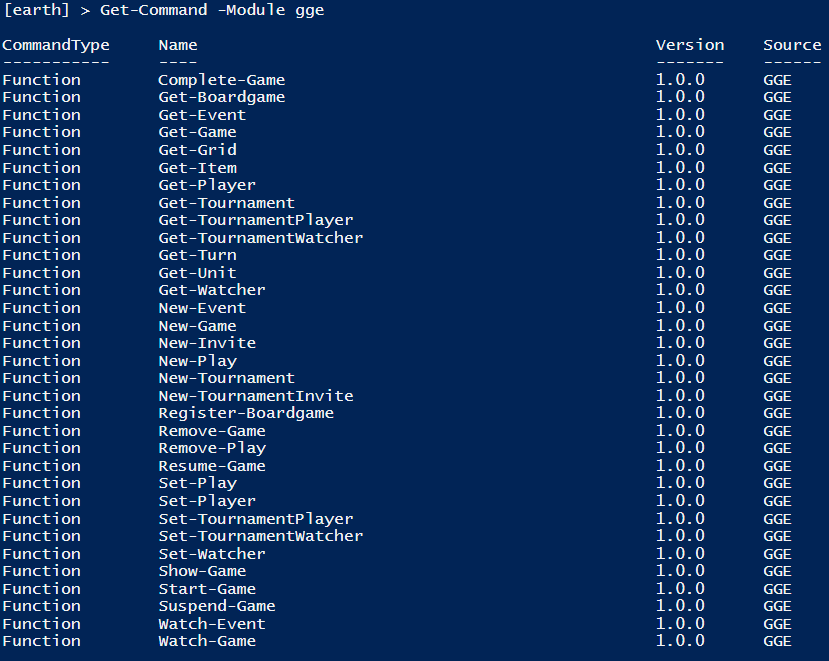
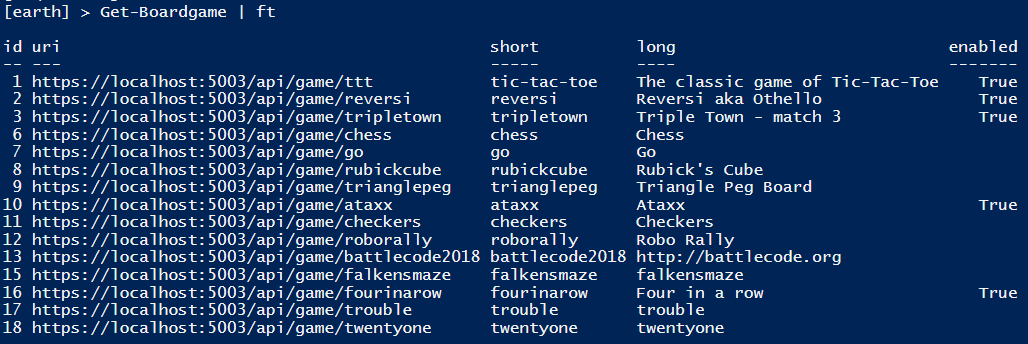
Generic Game Engine (gge) – Comes into view
REST API can be seen here: Swagger
Once committed to an eventing technique, in this case a Firebase-style notification via WebSockets, development could commence.
Though there is still much to do the basic design is in place, solo & multi-player games are available and playable.
The current method of authenticating via Microsoft’s IdentityModel can later be used to integrate with logins via Facebook, Google, etc…
Multisite WordPress installation using a Docker image
If you’ve ever thought about setting up a multisite WordPress installation via Docker I highly recommend you do so as it is an excellent project to revisit several topics.
Overview:
- Load new Oracle 7.7 system via PXE and join to domain
- Install Docker & Docker Compose
- Acquire Docker Compose script from online video (Reference: https://www.youtube.com/watch?v=pYhLEV-sRpY)
- Modify script to work in an SELinux enabled environment
- Modify script to work with multisite
- Modify script to allow a larger upload size
- Run Docker Compose
- Configure WordPress for multisite
- Setup DNS entries & modify sites to use full domain names
What is great about this Docker setup is by stopping and then restarting the Docker Compose, WordPress will automatically be updated if a new release has come out. With a High Availability setup, you can restart one WordPress instance at a time, allowing for no downtime during upgrades.


My repositories were configured automatically via the PXE kickstart file. For those new to Oracle Linux instructions for setting up repositories can be found here:
https://blogs.oracle.com/virtualization/install-docker-on-oracle-linux-7-v2
(docker is provided by ol7_addons repo)
(python-pip is provided by ol7_developer_EPEL repo)
| # install docker sudo yum -y install docker # add user who will be running docker to docker group sudo usermod -aG docker travis # enable docker to start up at boot & start sudo systemctl enable docker sudo systemctl start docker # install pip which will be used to install docker-compose sudo yum -y install python-pip # install docker-compose sudo pip install docker-compose |
# create directory to store docker compose configuration & change to it
mkdir -p docker/wordpress
cd docker/wordpress
# create uploads.ini file which is used to configure a larger upload size
cat > uploads.ini
upload_max_filesize = 64M
post_max_size = 64M
memory_limit = 400M
file_uploads = On
max_execution_time = 180
# create docker-compose.yaml file
# original version: https://www.youtube.com/watch?v=pYhLEV-sRpY
cat > docker-compose.yaml
version: '3'
services:
# Database
db:
image: mysql:5.7
volumes:
- db_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: password
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: password
networks:
- wpsite
# WordPress
wordpress:
depends_on:
- db
image: wordpress:latest
ports:
- '80:80'
restart: always
privileged: true
volumes:
- ./html:/var/www/html
- ./uploads.ini:/usr/local/etc/php/conf.d/uploads.ini
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: password
networks:
- wpsite
networks:
wpsite:
volumes:
db_data:
Notes on docker-compose.yaml:
1. MySQL is loaded via Container image. Data is stored in local volume.
2. MySQL & WordPress are able to interact via a local network wpsite.
3. With a Multisite configuration port 80 is required.
4. “Privileged” must be used as we are using an enforced SELinux environment.
# create directory to store wordpress files
mkdir html
# Start up WordPress via docker-compose
docker-compose up -d
# Configure firewall
firewall-cmd --permanent --add-port 80
firewall-cmd --reload
Next a configuration file must be modified:
./html/wp-config-sample.php
Locate the string “That’s all, stop editing! …” and add the following lines after:
define(‘WP_ALLOW_MULTISITE’, ‘true’);
define(‘COOKIE_DOMAIN’, $_SERVER[‘HTTP_HOST’]);
After logging into the WordPress site for the first time browse to:
Tools -> Network, choose subdomains or subfolders and follow directions.
Finally, you can use a domain instead of a subdomain or subfolder by first creating a site with a subdomain or subfolder then, after configuring the domain in DNS, go back to the site and modifying the URL with the domain. For example: wp-1.com/travisloyd –> www.travisloyd.xyz